1. overflow 기능
overflow는 부모요소와 자식요소 사이 관계에서 부모요소가 자식요소를 어느정도 보이게 만들지 결정하는 기능

기본값은 overflow: visible;인데 위와 같이 자식요소(좌,우측상단 파란색박스)가 부모요소(상단 검정색 박스)를 넘어가더라도 내용을 전부 보여준다
overflow: hidden;을 주면 아래와 같이 자식요소에서 넘어가는 부분을 숨겨준다

overflow: auto;와 overflow: scroll;은 hidden에서 숨겨진 부분을 보고싶을때 스크롤 기능을 제공한다

overflow: auto;는 자식요소가 넘어가지 않는다면 visible처럼 전부 보여주는데, 자식요소가 넘어간다면 hidden처럼 숨기고 스크롤바를 제공한다
overflow: scroll;은 자식요소가 넘어가는 부분에 대해서 scroll을 제공하는데, 아래쪽 가로스크롤과 오른쪽 위아래 스크롤을 모두 제공
2. 이미지 float 버그
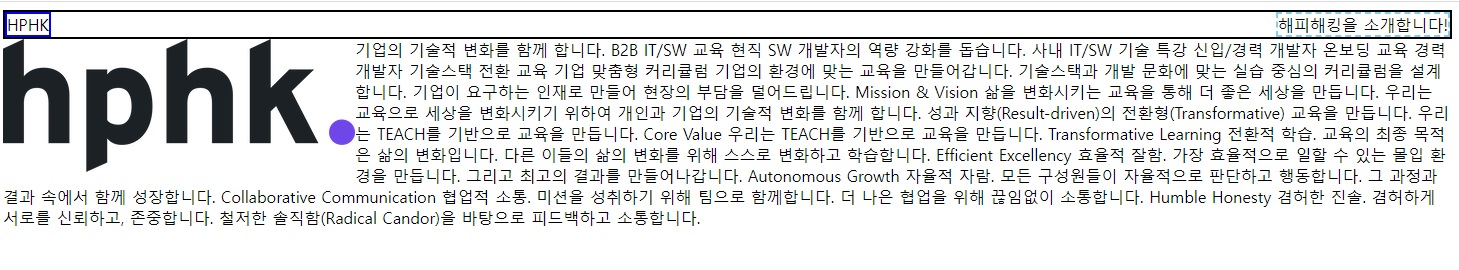
원래 float를 안시키면 다음과 같이 정상적으로 부모요소가 굳이 width와 height를 주지 않아도 자식요소를 잘 잡는데

.title {
border: 2px solid blue;
float: left;
}
.detail {
border: 2px dashed skyblue ;
float: right;
}
</style>
</head>
<body>
<div class="clearfix">
<div class="title">HPHK</div>
<div class="detail">해피해킹을 소개합니다!</div>
</div>
부모요소에 width와 height값을 주지 않고
자식요소의 이미지를 float시키면
부모요소가 자식요소의 height를 잃어버리면서, 부모요소의 height가 0으로 되어버리는 버그가 있다.
이러한 버그를 해결하는 방법을 clearfix hack이라고 부른다
2-1) width와 height값을 적절하게 제공
<style>
.clearfix {
border: 2px solid black;
width:1900px;
height:25px;
}
width와 height값을 적절하게 제공하면 부모요소가 자식요소를 전부 감싸면서 해결가능

근데 얘는 창 크기를 줄이면 우측이 안보이는 문제가 있다

2-2) overflow: auto;나 overflow: hidden;
overflow: auto;나 overflow: hidden; 옵션을 주면 부모요소가 자식요소의 height를 찾기 시작하면서 정상적으로 부모요소가 자신의 height를 찾으면서 모든 자식요소를 적절하게 감싸게 된다..
<style>
/* 이곳에 코드를 작성합니다. */
.clearfix {
border: 2px solid black;
overflow: hidden;
}

얘는 창이 줄어도 제대로 보여준다

https://developer.mozilla.org/ko/docs/Web/CSS/overflow
overflow - CSS: Cascading Style Sheets | MDN
overflow CSS 단축 속성은 요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락에 맞출 수 없을 때의 처리법을 지정합니다. overflow-x (en-US), overflow-y (en-US)의 값을 설정합니다.
developer.mozilla.org
'프로그래밍 > 비전공자를 위한 Web' 카테고리의 다른 글
| inline 요소와 block 요소 완전 정복 (0) | 2022.08.07 |
|---|---|
| css box model 정복하기 (0) | 2022.08.07 |
| css position 정복하기 (0) | 2022.08.07 |

