1. css 원칙 2
"모든 요소는 네모(박스모델)이고 좌측 상단부터 위에서 아래로, 왼쪽에서 오른쪽으로 배치"
"display에 따라 크기와 배치가 달라진다"
박스로 쌓이는 태그들을 display 설정에 따라 배치해나간다
2. block
display:block
줄 바꿈이 일어나는 요소
말 그대로 블록처럼 위에서 아래로 쌓인다
화면 크기 전체의 가로 폭을 차지

그러니까 다음 블록을 쌓으면 다음 줄에 쌓인다

물론 width로 크기를 지정할 수 있는데 그렇다고 해서 여러 block이 한줄에 쌓이는 것은 아니다

width만큼 내용물을 채우고 그만큼 우측에 margin을 자동으로 채우나봐
블록 요소 안에는, 인라인 요소가 들어갈 수 있다
대표적인 블록 요소는 div, ul,ol,li, p, hr, form
3. inline
마치 글자처럼 왼쪽에서 오른쪽으로, 줄바꿈이 일어나지 않는 행의 요소
대표적인 인라인 요소는 span, a, img, input, label, b, em, i, strong
content 너비만큼의 가로 폭을 차지함

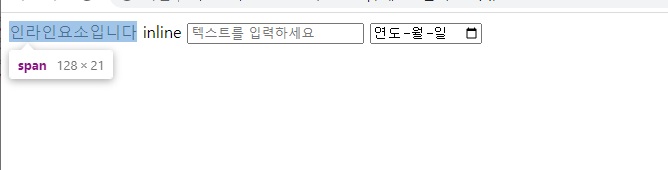
두개의 span태그와 두개의 input태그를 사용한 모습
정직하게 글자길이만큼 가로폭을 차지해서, 다음 span이 왼쪽부터 오른쪽으로 한줄에 쌓일 수 있다
width, height, margin-top, margin-bottom 같은 여백들을 지정할 수가 없다
line-height로 상하여백을 지정할수 있다는데..

4. 속성을 이용한 정렬
maring을 이용해서 내용물을 정렬하거나, text-align을 이용해서 정렬가능

근데 여기서 주의할점은.,. 텍스트를 정렬하고 싶어서 text-align을 text의 태그에 사용하는 경우가 많은데
텍스트인 span 태그 같은 경우 인라인요소라서 이미 텍스트길이만큼 전체 공간을 차지하고 있기때문에 정렬해도 아무 변화가 없는 것이 당연하다

인라인 요소인 이미지를 가운데 정렬하고 싶어서 이미지에 text-align:center;을 해도 안됨..
당연히 img는 현재 그 너비만큼 전체를 차지하고 있으니 거기서 정렬하면 변화가 없지

부모요소에 text-align:center;을 적용하면 위와 같이 가운데 정렬이 가능
margin은 외부 요소와의 공백을 나타내니까 당연히 img에 적용해도 정렬이 가능함
추가로 padding도 사용가능

상하여백은 사용이 안된다고 하는데 상하여백도 되는데??

아하 텍스트는 상하여백이 불가능하고, 좌우여백은 가능한데, 텍스트의 상하여백은 line-height로 컨트롤함

근데 이게 신기한게 한 텍스트는 margin-top, 다른 텍스트는 line-height로 하면 둘다 상하여백이 적용됨
왜 그런가 생각해보면 두 텍스트가 같은줄에 있어서 line-height가 동시에 적용되는건가봐

5. margin auto;
auto;는 여백을 알아서 주겠다는 의미로, margin-left:auto;는 왼쪽에 여백을 알아서 가득 주고, margin-right:auto;는 오른쪽에 여백을 알아서 준다.
둘을 함께쓰면 왼쪽, 오른쪽에 여백을 알아서 줘서 가운데 정렬이 가능하다.
margin: auto;는 블록요소에서, width가 고정되어있을때만 사용가능하다

span태그에서 margin left, right auto를 사용해도 변화없다
width를 줘도 먹히지 않는다

div 상자에 넣어서 margin auto를 적용해봐도 먹히지는 않는데

div에 width를 준다면.. 가운데 정렬이 먹힌다

6. display inline-block, none
inline-block은 block과 inline의 특징을 모두 가지는 것
inline처럼 한줄에 표시할 수도 있고, block처럼 width, height, margin 속성을 모두 가진다
img와 input이 대표적인데, 이미지는 한줄에 표시되면서, width, height를 지정할 수 있다
none은 화면에 표시하지 않고, 공간조차 부여하지 않는 것
visibility: hidden;은 해당 요소가 공간은 차지하지만 화면에 표시는 하지 않는 것
7. display:
display 옵션으로 강제로 속성 변환이 가능함
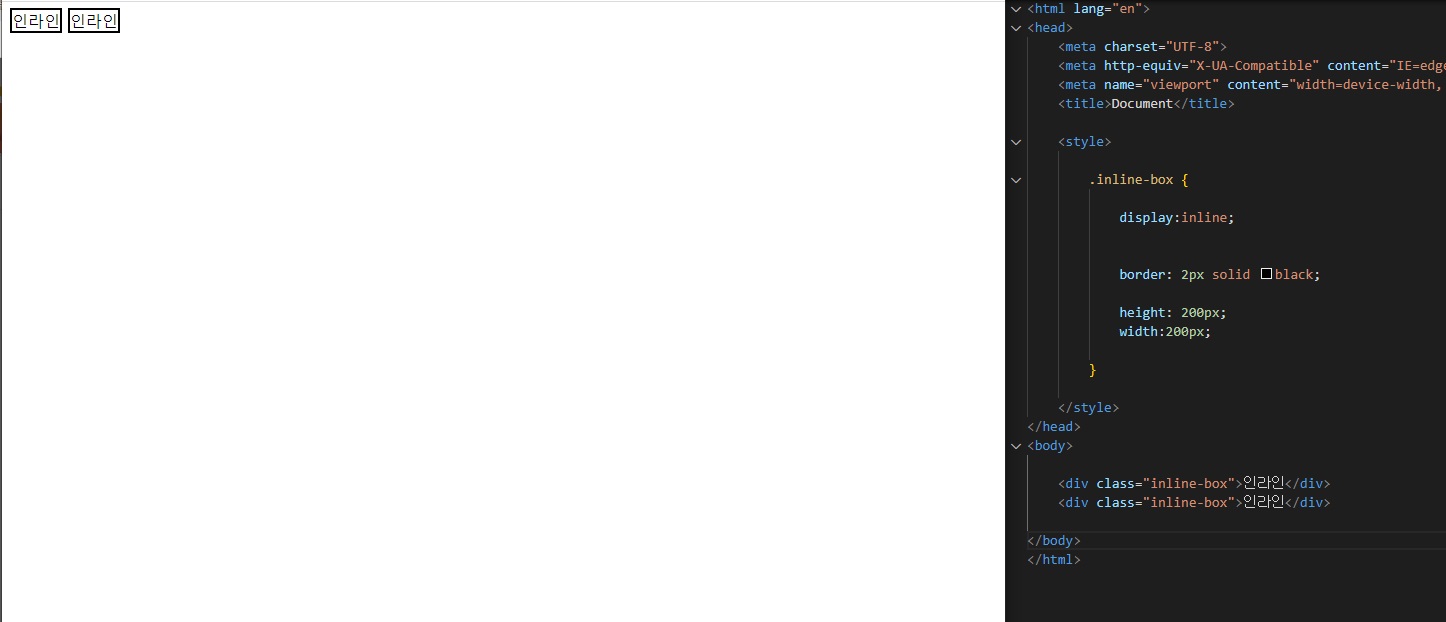
div box를 인라인요소로 바꿨더니 한줄에 쌓을 수 있었다

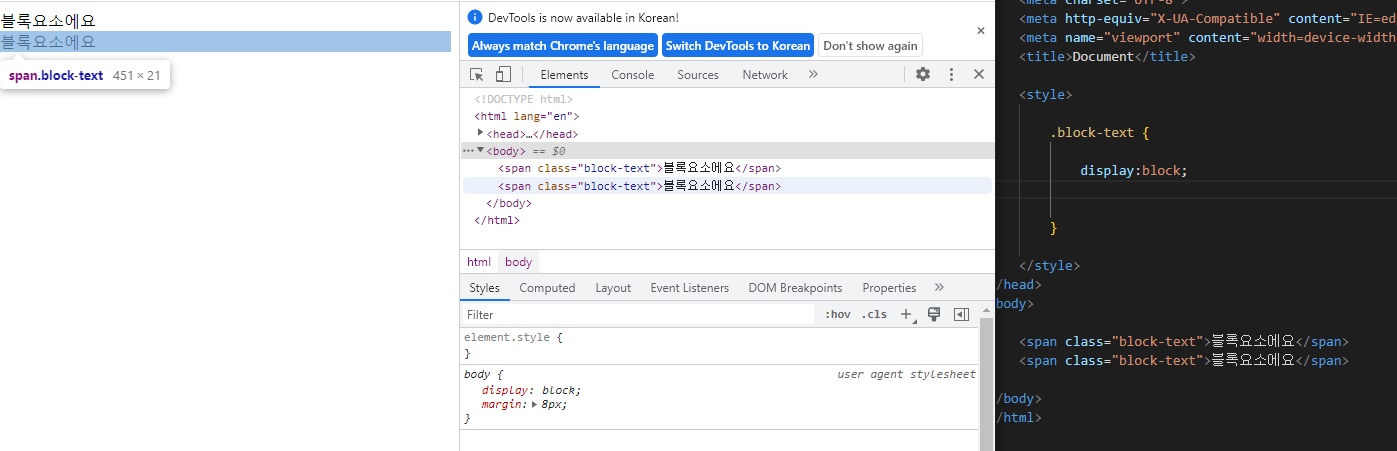
span을 block요소로 바꿨더니 위에서 아래로 한줄씩 쌓이는 모습

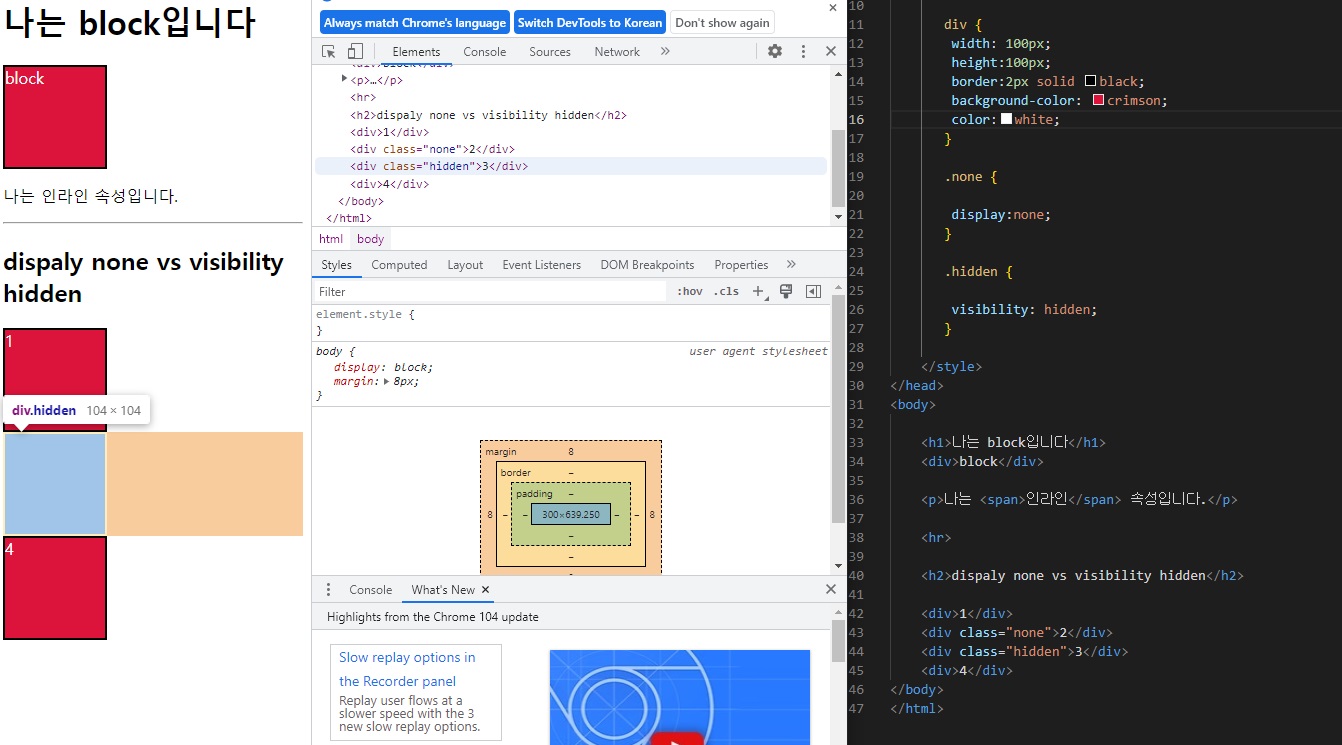
visibility:hidden;은 공간을 차지하지만 화면에 보이지 않게하고,
display:none;은 화면에 보이지도 않게하고, 공간을 차지하지 않게도 하고

위 그림과 같이 none으로 준 div는 아예 사라졌고, hidden으로 준 박스는 공간은 차지하는데 보이지 않아
잠깐 숨겼다가 보여주고싶게하고 싶으면 visibility:hidden;
아예 보여주기 싫으면 display:none;으로
https://ssongjjii.tistory.com/21
inline요소&block요소 // margin : 0 auto
[ margin : 0 auto Not Working ] 1. float를 썼을 때 2. width 값을 지정하지 않았을 때 3. inline 요소일 때 4. display : inline-block => 요소가 inline 성질을 갖게 되어 => margin:auto 대신 text-align:cen..
ssongjjii.tistory.com
'프로그래밍 > 비전공자를 위한 Web' 카테고리의 다른 글
| css box model 정복하기 (0) | 2022.08.07 |
|---|---|
| css position 정복하기 (0) | 2022.08.07 |
| overflow 옵션 완전정복 (0) | 2022.08.03 |

