1. css의 대원칙
'css의 모든 요소는 박스다'
모든 요소는 네모(박스모델)이고 위에서부터 아래로, 왼쪽에서 오른쪽으로 쌓인다
원으로 생긴것도 자세히보면 박스안에 들어가있고

2. normal flow
기본적으로 inline 요소는 왼쪽에서 오른쪽으로 나아가고
block요소는 위에서부터 아래로 쌓인다
3. box model
모든 html 요소는 box 형태로 되어있다
하나의 box는 네 부분으로 나뉜다.
margin, border, padding, content

padding과 margin을 구별을 잘 해야하는데 테두리 border를 중심으로
안쪽에 내용물과 테두리 사이 공백이 padding이고
테두리와 바깥 다른 요소 사이 공백이 margin이다
기본적인 요소를 먼저 생성하고

top에 24px; 만큼 padding을 주면..

top에 margin으로 24px;만큼 주면..

4. 상우하좌 표현
기본적으로 padding, margin, border은 상,우,하,좌에 표현할수 있음
margin, padding은 상,우,하,좌에 많이 표현해봤으니까 넘어가고
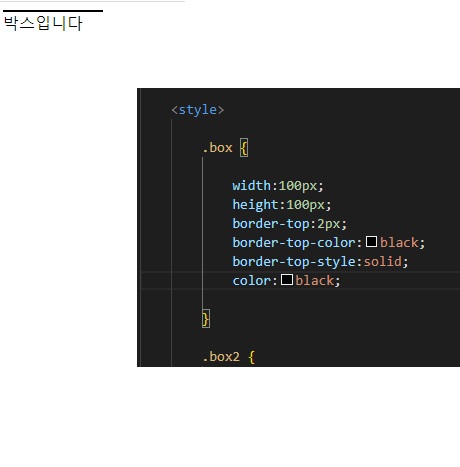
border도 한쪽에만 표현할 수 있는데
border-(top,bottom,left,right): (크기);
border-(top,bottom,left,right)-color:(색깔);border-(top,bottom,left,right)-style: (선 형태);

위 그림은 top에만 border를 표현한 모습
5. 축약문법
margin:10px; 은 상우하좌 모두 10px
margin: 10px; 20px;은 상하, 우좌 각각 10,20px
margin: 10px; 20px; 30px;은 상,좌우,하 각각 10,20,30px
margin: 10px;, 20px; 30px; 40px;은 상,우,하,좌 각각 10,20,30,40px

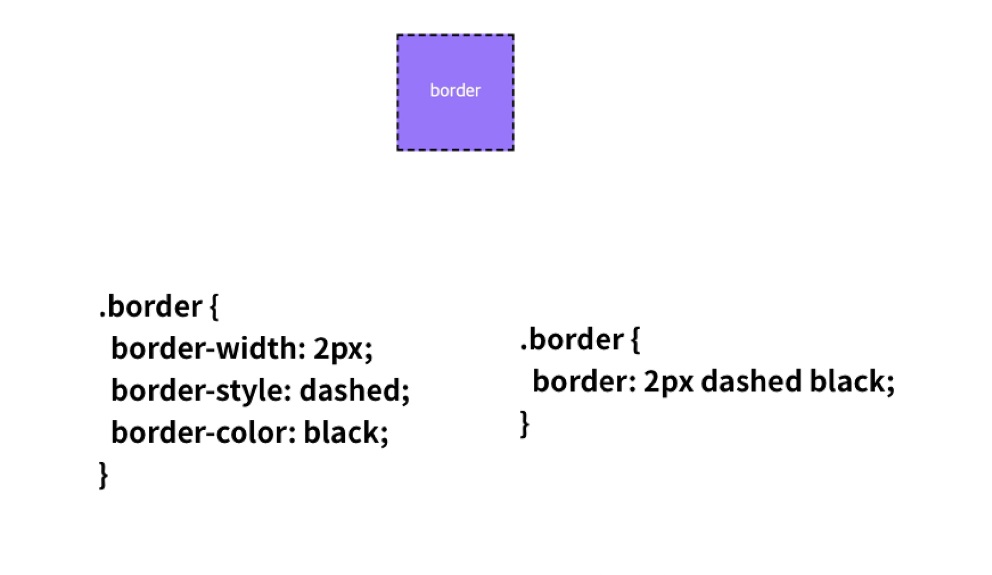
border은 다음과 같이 축약문법 가능하다
border: (크기) (style) (색깔);

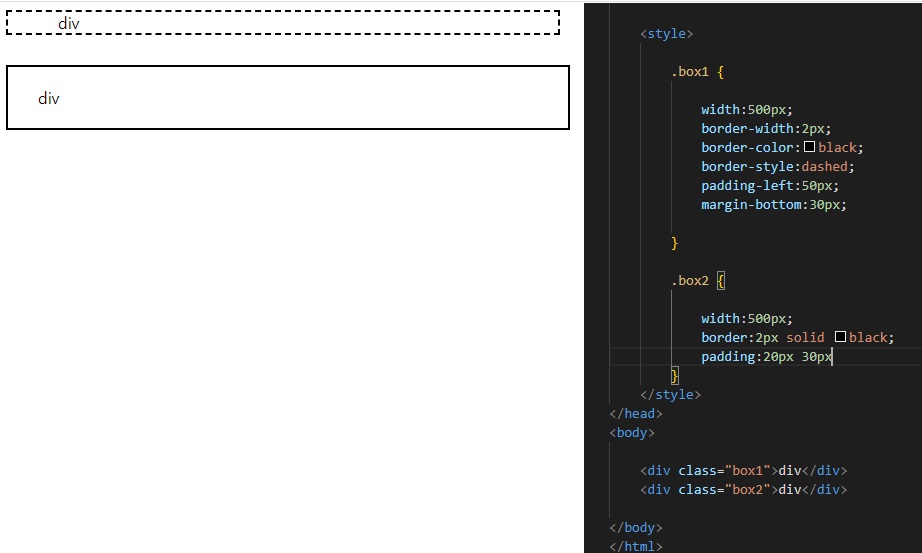
6. 예시코드

7. box-sizing

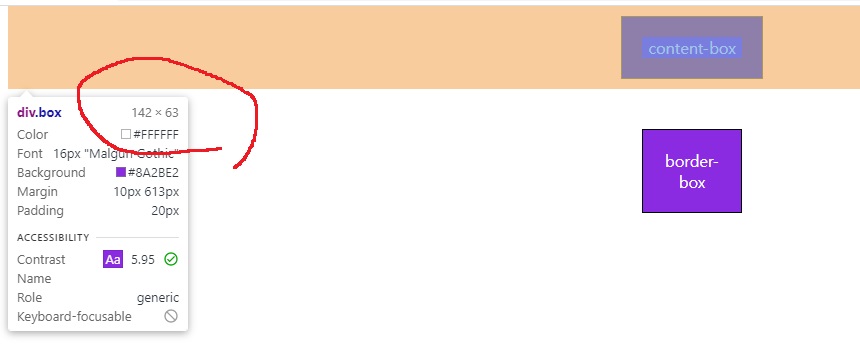
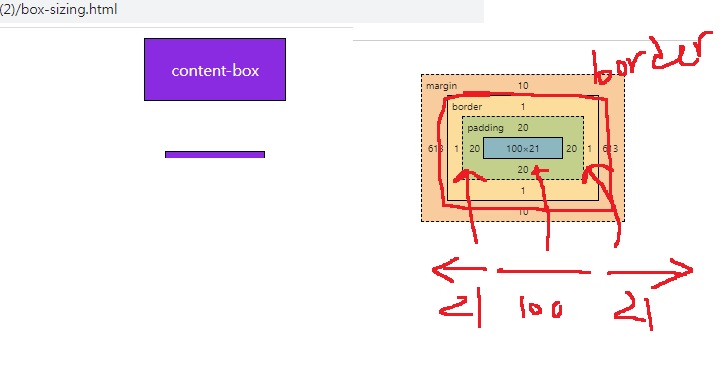
위와 같이 만든 content-box의 크기는?? 100px??

142px이 나오는데 왜 그럴까
box model의 기본적인 설정때문인데,

border까지의 크기로 정하기 때문이다
내용물은 100px인데 padding, border이 각각 20px, 1px이어서 총 142px이 된다
근데 나는 width:100px을 줘서 실제 100px을 원하는 것인데..
7-1) content-box
기본적으로 모든 요소의 box-sizing은 content-box이다.
padding을 제외한 순수 content 영역만을 box로 지정함
그러니까 width=100px로 주면 그 content를 100px로 준다는 소리
하지만 우리 사용자가 볼때는 border까지 전체 너비를 100px로 보고싶은 것
그럴때 box-sizing을 border-box로 준다
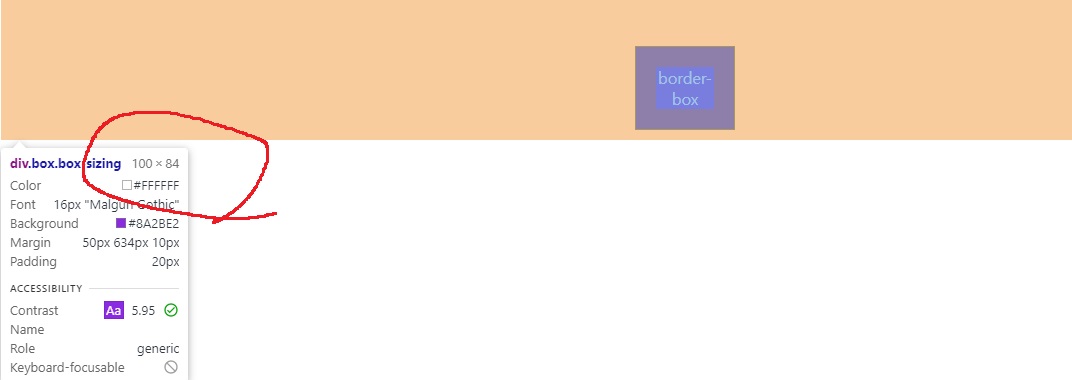
7-2) border-box
아래 border-box는 크기가??

얘는 100px인데 무슨차이일까

width를 100px로 주고 box-sizing을 border-box로 주면 border까지의 너비를 100px로 만들어준다.
그러기 위해서 content를 100px이 아니고 58px로 알아서 조절함

'프로그래밍 > 비전공자를 위한 Web' 카테고리의 다른 글
| inline 요소와 block 요소 완전 정복 (0) | 2022.08.07 |
|---|---|
| css position 정복하기 (0) | 2022.08.07 |
| overflow 옵션 완전정복 (0) | 2022.08.03 |

