1. nodejs 플러그인 설치 확인
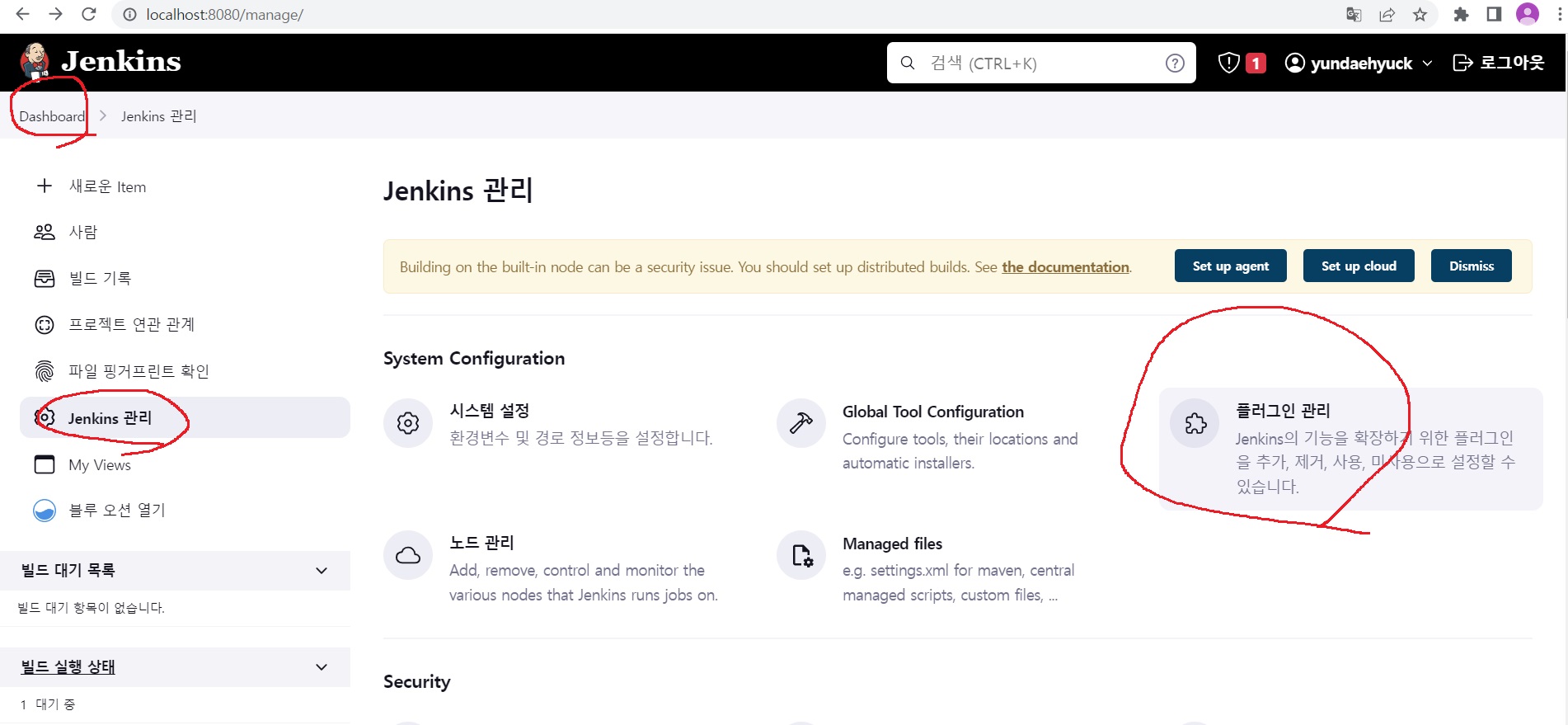
dashboard 누르고 jenkins 관리에 들어가서 플러그인 관리로 들어간다.

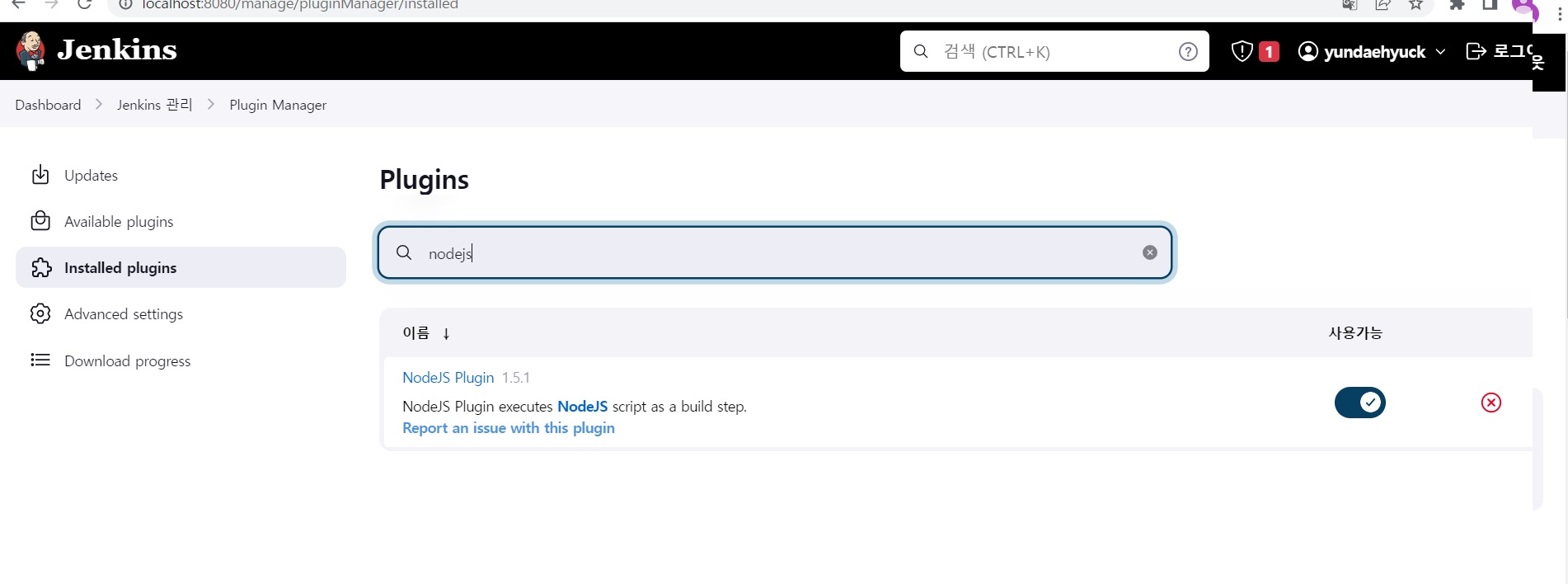
installed plugins에서 nodejs 검색해서 nodejs plugin이 설치되어있는지 확인
없다면 available plugins에서 설치해준다

2. nodejs 설정
cmd에 들어가서 node -v 입력해서 본인의 nodejs 버전 확인해본다

다시 jenkins 관리 > global tool configuration으로 들어간다

내려가다보면 NodeJS라고 있는데.. Add NodeJS 눌러서
name은 아무거나 입력하고 아래 version 부분에 본인 nodejs 버전을 찾아서 선택해준다
꼭 버전 안맞아도 될것 같긴함
아무튼 아래에 save

3. shell 설정
빌드를 위해 'Execute shell'을 써야하는데 window에서 shell을 쓸려면 별도의 설정이 필요하다
Windows Jenkins에서 bash 사용
Caused: java.io.IOException: Cannot run program "sh" Windows Jenkins에서 Job을 생성한 후 Build에서 'Execute shell'을 사용하려면 설정이 필요하다. Jenkins 메인화면 좌측에 있는 Jenkins 관리 -> 시스템설정 -> Shell 항목
hungc.tistory.com
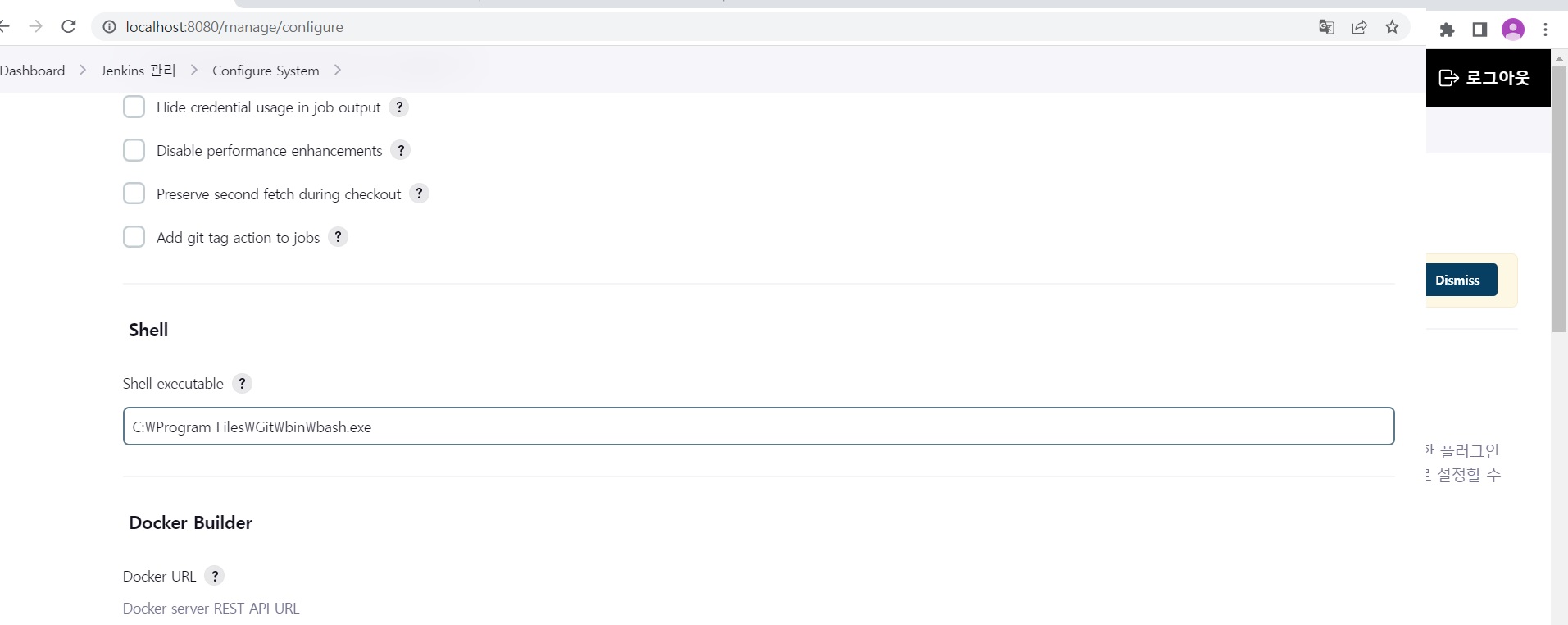
jenkins 관리에서 시스템 설정으로 들어가준다

계속 내려가다보면 Shell이라고 되어있는데 원래는 비어있다.
gitbash를 shell로 사용하고자 한다면 gitbash가 설치된 경로를 입력해준다.

4. 빌드 설정
새로운 item 눌러서 프로젝트를 생성한다

본인 gitlab 레포지토리와 연동시킨다
github project에 레포지토리 url을 입력하고

아래 소스코드 관리에서 git을 선택하고
repository url에는 clone with https로 가져온 url 입력해주고
credentials에 username with password로 만들어준 credentials 선택하고
아래에 branches to build에 빌드하려는 브랜치를 입력해준다
기본이 master로 되어있는데 레포지토리 기본 브랜치가 main으로 된 경우가 많으니 확인하고 바꿔준다

빌드 유발 옵션 설정할 수 있는데 필요하다면 설정하기로 하고
빌드 환경 부분에 보면 add timestamps to the console output은 콘솔에 시간 찍어주고
provide node & npm bin/ folder to path를 누르고
nodejs installation에 앞에서 본인이 설정한 nodejs를 선택해준다.

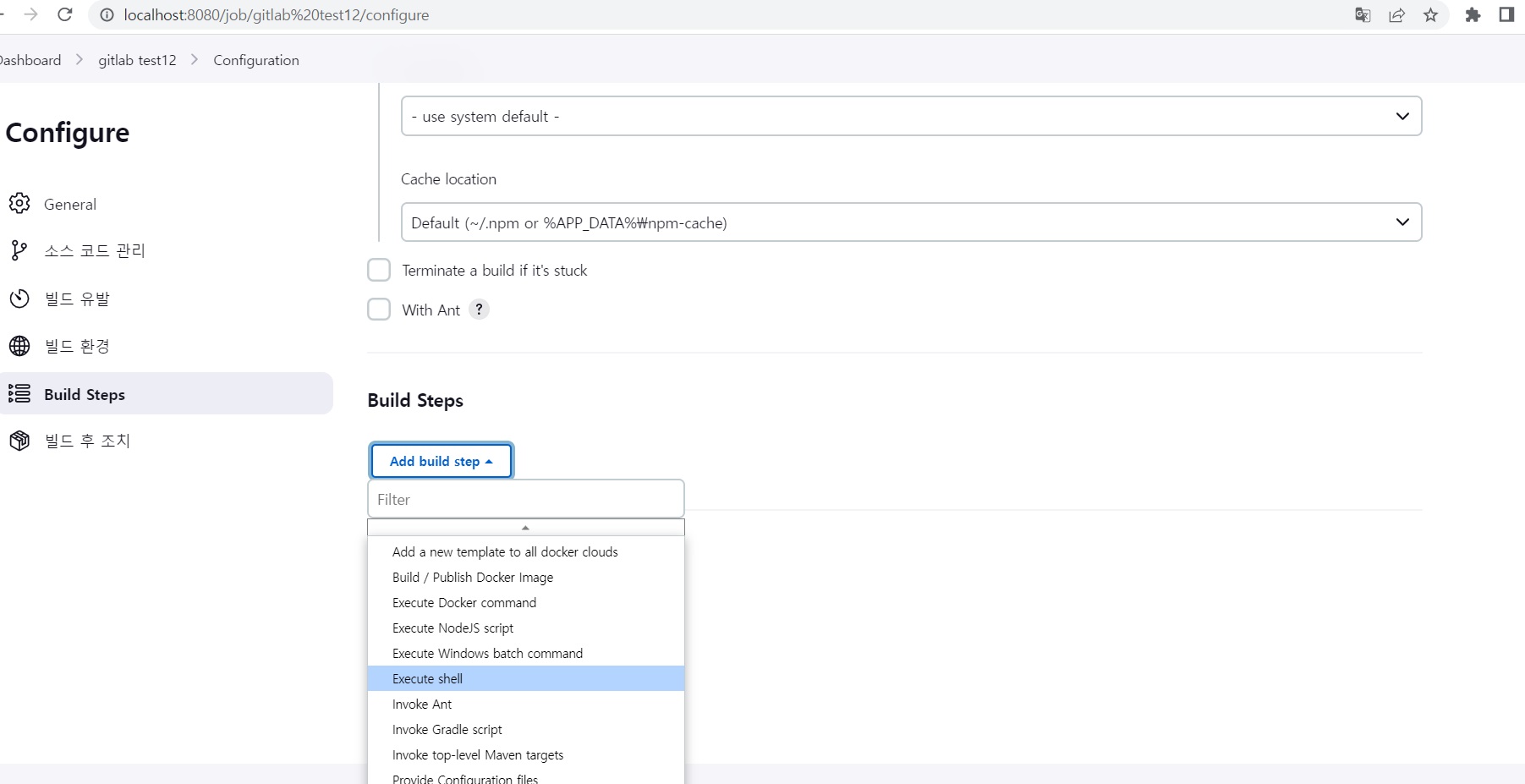
그 아래에 build steps라고 있다.
execute shell을 눌러준다.

그리고 빌드를 위해 수행할 명령어를 입력해준다.
어려울게 없다
현재 내 프로젝트를 clone하고 build를 위해 어떤 명령어를 입력하는지를 적어주면 된다
react 프로젝트에서 build하고 싶으면 npm run build이다.
그러므로
본인의 react 프로젝트 경로를 먼저 찾아간다 (cd SubPjt2/frontend)
필요한 패키지를 설치한다(npm install)
빌드를 수행한다(npm run build)

빌드할때 CI = false를 반드시 써줘야 에러가 안난다
환경변수 설정이라는데 jenkins 서버에서 빌드하다보니 따로 설정이 필요한가봐
자세히는 모르겠음..
CI서버, CI란? : 네이버 블로그 (naver.com)
CI서버, CI란?
CI서버에 대해 알아보자. #jenkins #젠킨스 #jenkins란 #배포란 #CI서버란 #CI뜻 #CI의미 #Contin...
blog.naver.com
CI=false의 의미가 무엇인가요? - 인프런 | 질문 & 답변 (inflearn.com)
CI=false의 의미가 무엇인가요? - 인프런 | 질문 & 답변
CI=false의 의미가 무엇인가요? 또한 process.env.NODE_ENV 에 들어가는 값은 어떤 원리로 클라우드 환경인지 개인컴퓨터 환경인지 파악할 수 있는 건가요? - 질문 & 답변 | 인프런...
www.inflearn.com
Discussion of [Solved] “Treating warnings as errors because of process.env.CI = true”
Did deploying your code to netlify failed and in logs you are getting Treating warnings as errors be...
dev.to
아무튼 저장하고 "지금 빌드" 눌러본다
콘솔창 보면 npm install이 수행되고, npm run build가 수행되는 모습을 볼 수 있다

성공하면 success라고 나온다
작업공간으로 가서 react 프로젝트가 있는 폴더로 가서 build 폴더가 잘 생성된지 확인한다

빌드할때 CI=false를 안주면... 기본이 CI=true라고 뭐라뭐라하다가 compile fail이 뜨면서 빌드가 안됨

다음엔 AWS에 EC2를 이용해 docker + jenkins로 배포까지 해보는걸로..
Jenkins 활용 React 프로젝트 자동 빌드 및 Build 폴더를 Nodejs 프로젝트로 이동
작성중입니다..
velog.io
'프로그래밍 > docker & jenkins' 카테고리의 다른 글
| gitlab 프로젝트 CI/CD환경 구축하기 5편 -EC2 서버 내에서 프론트엔드 빌드하기- (0) | 2023.02.04 |
|---|---|
| gitlab 프로젝트 CI/CD환경 구축하기 4편 -AWS EC2서버에 접속하고 docker를 활용해 jenkins 설치- (0) | 2023.02.02 |
| gitlab 프로젝트 CI/CD 환경 구축하기 2편 -window에서 jenkins와 gitlab 프로젝트 연동하기 연습- (0) | 2023.02.02 |
| gitlab 프로젝트 CI/CD환경 구축하기 1편 -jenkins 설치- (0) | 2023.02.02 |
| 빌드와 배포에 대해 개념 익히기 (0) | 2023.02.02 |

