1. 할당연산자
오른쪽에 있는 피연산자의 평가 결과를 왼쪽 피연산자에 할당하는 연산자
단축 연산자 +=, -=, *=이 가능
증감연산자 ++, --도 사용은 가능한데, +=이나 -=같은 분명한 표현으로 사용하기를 권장
증가(++): 피연산자의 값을 1 증가시킨다(increment)
감소(--): 피연산자의 값을 1 감소시킨다.(decrement)

2. 비교 연산자
피연산자들(숫자, 문자, boolean 등)을 비교하고 결과값을 boolean으로 반환함
문자열은 유니코드 값을 사용하며, 표준 사전 순서를 기반으로 비교함
알파벳끼리 비교한다면...
- 알파벳 순서상 후순위가 더 큼
- 소문자가 대문자보다 크다...
파이썬도 그랬던것 같기도하고.?

3. 동등 연산자
== 으로 사용
두 피연산자가 같은 값으로 평가되는지 비교 후에 boolean 값으로 반환함
비교할 때 암묵적 타입 변환으로 타입을 서로 일치시킨다음에 값을 비교함

피연산자가 모두 객체(object)이면, 메모리의 같은 객체를 바라보고 있는지를 판별해줌
예상치 못한 결과가 나올 수 있어서 특별한 경우를 제외하고는 사용하지 않는다.

4. 일치연산자
===을 사용함
두 피연산자의 값과 타입이 모두 같으면 true를 반환함
같은 객체를 가리키거나, 같은 타입이면서 같은 값인지를 비교함
암묵적 타입 변환이 발생하지 않고 엄격하게 비교(값과 타입이 모두 같은지를 비교)를 수행함

5. 논리연산자
3가지 논리연산자로 구성되어 있다
파이썬과는 다르게 and, or 등은 사용 불가능함

and연산은 &&
or 연산은 ||
not 연산은 !

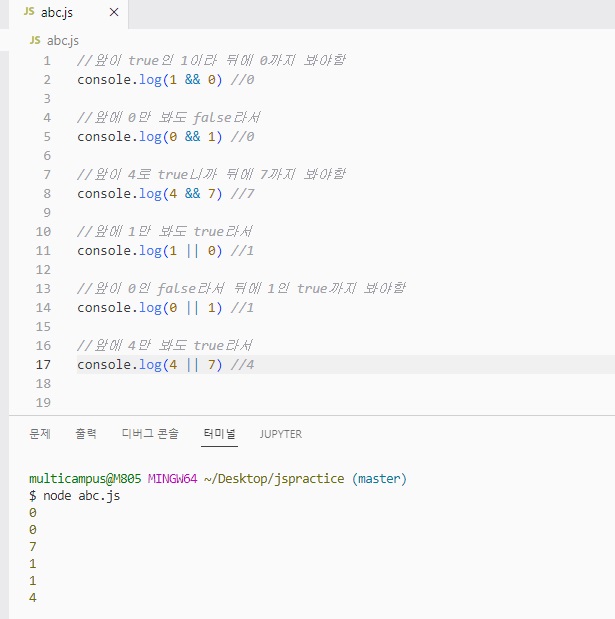
단축 평가를 지원함
false && true는 false만 보고 뒤에는 볼 필요 없이 바로 false를 반환
true || false는 true만 보고 뒤에는 볼 필요 없이 바로 true를 반환함

6. 삼항연산자(ternary operator)
3개의 피연산자를 사용해서 조건에 따라 값을 반환함
(조건) ? <참일때 반환> : <거짓일때 반환>
결과를 반환하므로 어떤 변수에 할당 가능함

'프로그래밍 > 비전공자를 위한 자바스크립트' 카테고리의 다른 글
| 자바스크립트 기초문법6 -사용자정의 함수 작성- (0) | 2022.10.20 |
|---|---|
| 자바스크립트 기초문법5 -반복문- (0) | 2022.10.20 |
| 자바스크립트 기초문법4 -조건문- (0) | 2022.10.20 |
| 자바스크립트 기초문법2 -데이터 타입- (0) | 2022.10.20 |
| 자바스크립트 기초 문법1 -변수 선언하기- (0) | 2022.10.20 |

