1. 서버와 클라이언트 연동
서버와 클라이언트 연동을 위해 Webpack을 기본적으로 사용함
Webpack은 의존 관계에 있는 모듈들을 하나의 자바스크립트 파일로 만들어주는 역할
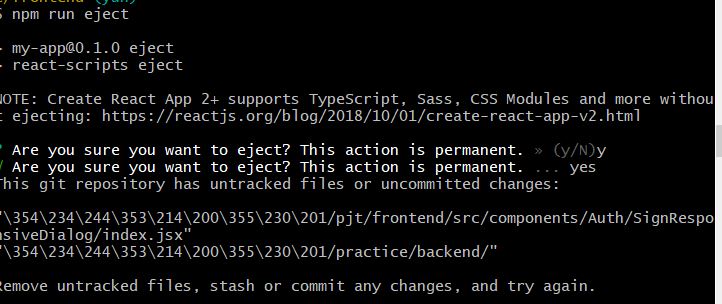
npm run eject 실행

y를 누르고 계속 진행
만약 다음과 같이 "Remove untracked files, stash or commit any changes, and try again" 에러가 난다면..
전체 commit후에 다시 진행

성공적으로 수행했다면, config와 scripts 폴더가 나온다

그리고 webpack.config.dev.js 파일을 찾아서 코드를 수정
혹시나 없다면.. 인터넷에서 찾아봐서 다운받기
그리고 plugins:를 검색해서, 바로 위에 다음과 같이 devServer~ 코드 추가

클라이언트가 서버로 요청 보낼때, port, proxy를 사용함

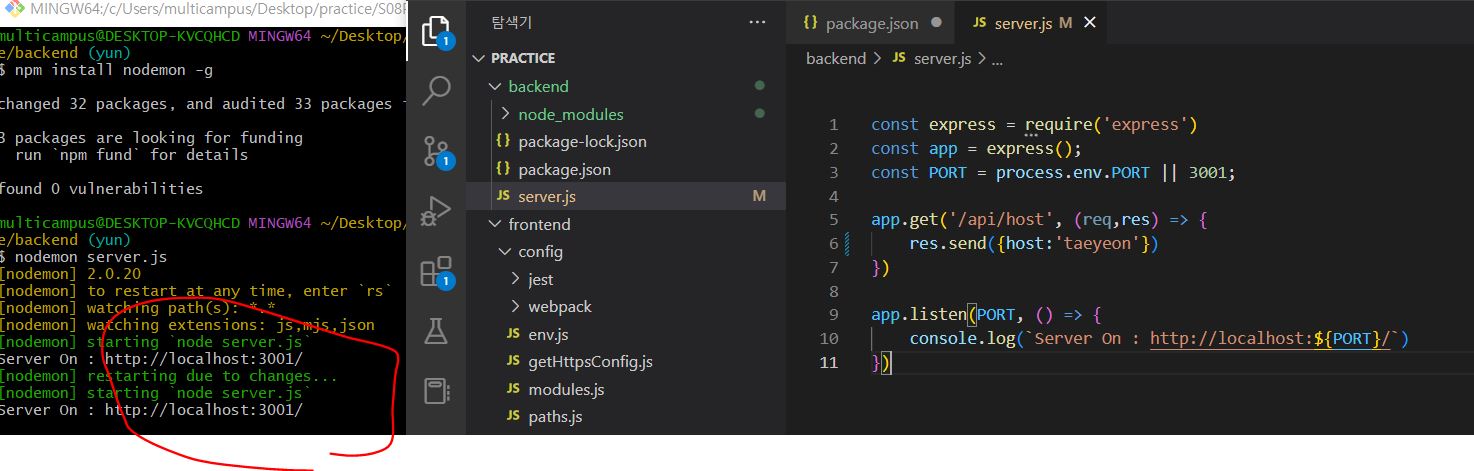
server.js에서 app.get() 함수를 다음과 같이 수정

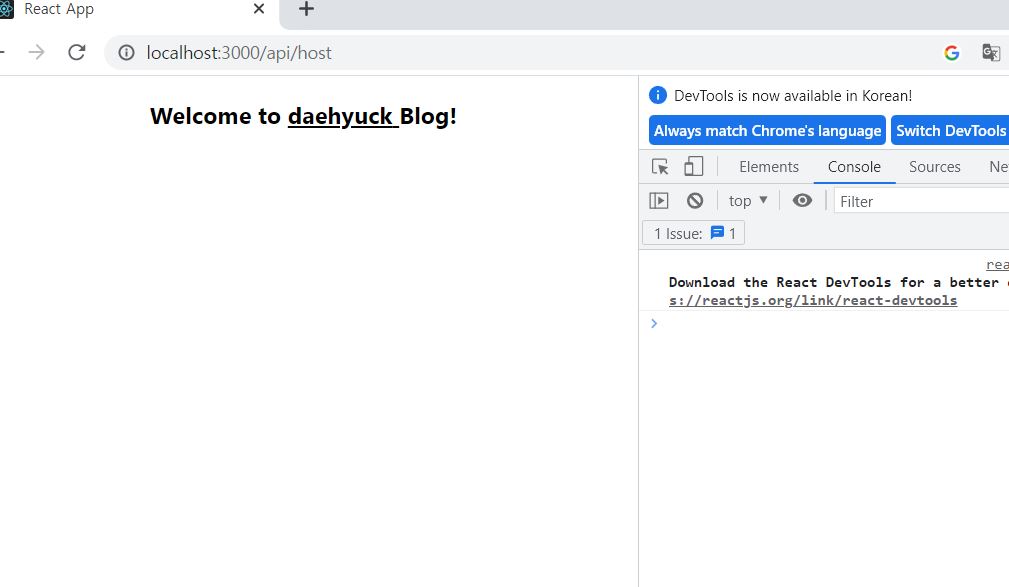
이제 클라이언트에서 서버에 있는 /api/host로 보내는 모든 요청에 '환영합니다 고객님'으로 응답할 수 있다.
2. axios 설치
npm install axios로 axios 모듈 설치
front에서 src 폴더의 App.js를 다음과 같이 수정
// src/App.js
import React, { useState,useEffect } from 'react';
import './App.css';
import axios from 'axios';
const App = (props) => {
const [host,setHost] = useState('');
useEffect(()=>{
async function gethost() {
const res = await axios.get('/api/host');
setHost(res.data.host)
}
gethost();
})
return(
<div className='App'>
<h3> Welcome to <u> {host} </u> Blog! </h3>
</div>
)
}
export default App;
/api/host로 보내는 요청은 무조건 daehyuck로 응답함
axios가 /api/host로 보내면, 응답은 daehyuck로 받는다
그러면 setHost()를 통해 host에 daehyuck가 할당
서버와 제대로 연동되어있다면,

혹시 중간에 에러난다면 front의 package.json 마지막에 proxy를 추가하라고 한다

3. nodemon
이전에는 서버 실행 후, 수정된 코드를 적용할려면, 서버를 껐다가 다시 켜야되는 번거로움이 있었다
nodemon을 설치하여 보완할 수 있다고함
npm install nodemon -g로 설치
그리고 서버 실행시에 nodemon server.js로 실행하면 된다
그러면 코드 수정하면 자동으로 재실행됨

참조
React로 블로그 만들기 02 : 서버와 클라이언트 연동
앞서 생성한 React 프로젝트에서, 'create-react-app'을 이용해 클라이언트를 생성했고 'e...
blog.naver.com
https://loy124.tistory.com/238
useEffect + axios를 활용하여 API 호출하기
class 기반 React에서는 lifeCycle 메소드들을 통해 관리하지만 https://loy124.tistory.com/230?category=784079 React LifeCycle 컴포넌트 생성 constructor (생성, setState 사용X), -> componentWillMount(렌더 되기전) -> render(그리
loy124.tistory.com
'프로그래밍 > node.js' 카테고리의 다른 글
| react와 express 서버 연동 익히기 5편 -sequelize로 테이블 생성하기- (0) | 2023.01.18 |
|---|---|
| react와 express 서버 연동 익히기 4편 -sequelize를 이용한 DB와 서버 연동- (0) | 2023.01.18 |
| react와 express 서버연동 익히기 3편 -mysql DB연동- (0) | 2023.01.18 |
| react와 express 서버연동 익히기 1편 -express 서버 구축- (0) | 2023.01.18 |
| sequelize 사용해서 node.js에서 mysql DB 연결하기 (0) | 2023.01.16 |

