1. 마크다운(markdown)?
README.md
오픈소스의 공식 문서
깃허브 프로젝트의 시작과 끝
학습한 내용을 정리하거나, 개발문서, 블로그 등 다양한 부분에서 사용가능
주피터노트북, 노션, 타이포라 등 웹에디터 대부분에서 지원함
타이포라(typora) >> 마크다운 문법으로 작성하면 실시간 마크다운 결과를 제공하고 이미지, 표 삽입등이 매우 쉽다
하지만 유료.. 무료버전 쓰면 갑자기 유료로 쓰라면서 에러남

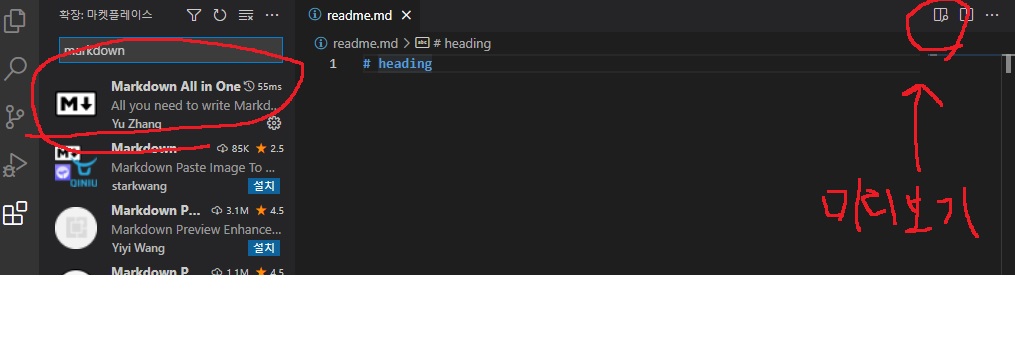
vscode에서 마크다운 편집기 무료로 사용 가능
확장에서 markdown all in one 다운 받고 오른쪽 상단에 미리보기도 제공함
2. 마크다운 문법
2-1) #
제목이나 소제목 등에 주로 사용함
# (제목)..
# 뒤에 띄어쓰기를 해야 적용
#의 개수는 1개부터 6개까지 가능하며 많이 쓸수록 글씨 크기가 작아짐
글자크기 키우기로 사용가능하지만 보통 그렇게 쓰지는 않는다

2-2) 리스트
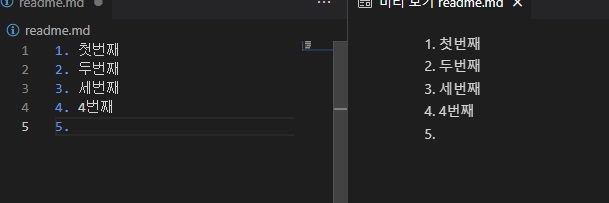
1. , 2. , 3. , ... 으로 순서있는 리스트 목록을 쓸 수 있다

그만 쓰고 싶으면 그냥 역슬래시 위에 backspace (<-)
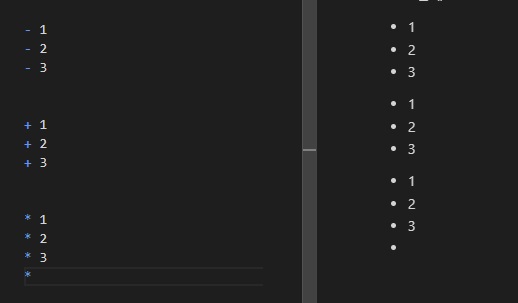
- , * , + 3가지는 순서없는 리스트 목록을 쓰게 한다

2-3) 코드블럭(code block)
탭키, 숫자1번키 왼쪽에 `로 둘러싸면 프로그래밍 코드를 나타냄
``` 3개로 둘러싸도 된다
```python으로 시작하고 ```으로 끝내면 python 코드라는 것을 강조한다

`python 은 안되나봄
2-4) 링크
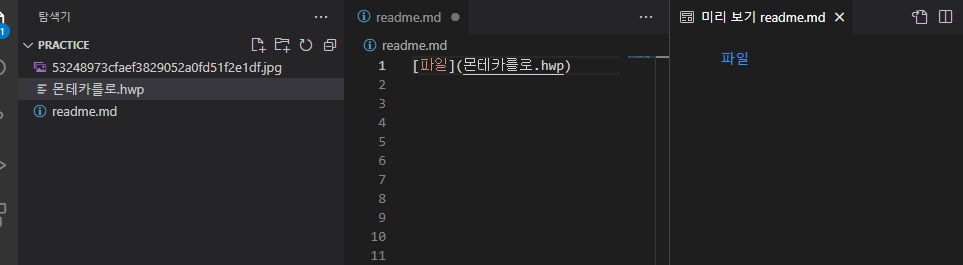
[표시할 문자열](url)
파일 경로도 넣을 수 있다.. 그 경우 누르면 파일을 다운받음
url 같은 경우 https://를 써야함.. 안쓰고 www naver com 하면 네이버로 못들어감

2-5) 이미지 넣기
 하면 이미지를 삽입한다
vscode에서 할 경우에는 반드시 삽입하고자 하는 이미지 파일을 디렉토리에 넣은 후에
경로 쓰지 않고

 방식으로 하면 된다
이미지 너비와 높이는 html을 이용해서 조절해야하나봄

파일도 이미지처럼 작업환경에 넣고 상대경로로 넣어야하나봄??

2-6) 굵기
**이나 __ 으로 둘러싸면 글씨를 굵게 씀
이 경우는 **굵게**처럼 붙여써야함

2-7) 기울이기
*이나 _ 1개만 사용하여 둘러싸면 기울이기를 함
*기울이기*이나 _기울이기_ 같은거
마찬가지로 *기울이기*식으로 붙여써야함

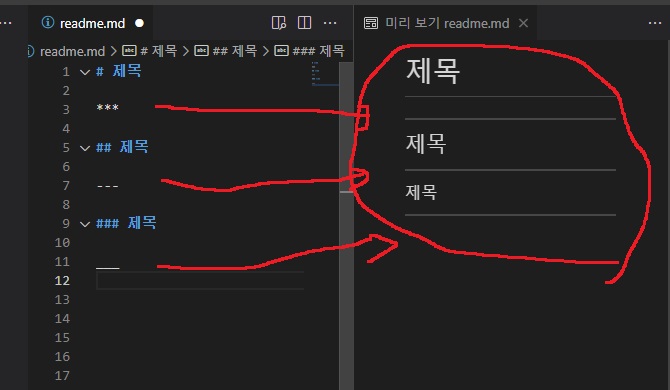
2-8) 수평선
_이나 *이나 -을 3번이상 쓰면 긴 수평선

사진에 잘 안보이지만 옅은 흰색선 보임
2-9) 취소선
~~로 둘러싸면 취소선

2-10) 마크다운 가이드
문법을 다 아는건 당연히 불가능하고 필요한건 찾아보면 그만
https://www.markdownguide.org/cheat-sheet/
Markdown Cheat Sheet | Markdown Guide
A quick reference to the Markdown syntax.
www.markdownguide.org
보면 이모지 같은 것도 사용가능함
vscode에서는 확장팩 markdown emoji 다운받아야함
3. 참고
https://stackoverflow.com/questions/42961712/how-to-include-image-as-markdown-in-visual-studio-code
How to include image as Markdown in Visual Studio Code?
How can I include an image from the same destination folder as of the document as Markdown in Visual Studio Code? I tried this, but it didn't work: 
stackoverflow.com
'프로그래밍 > git 가이드' 카테고리의 다른 글
| 모든 파일을 한번에 다른 폴더로 옮기기 (0) | 2022.07.29 |
|---|---|
| git bash에서 could not fork child process there are no available terminals (-1) 에러 해결법 (0) | 2022.07.23 |
| git bash 명령어만으로 파일을 옮기는 방법 (0) | 2022.07.19 |
| 반드시 알아야하는 git 기본 사용 가이드 (0) | 2022.07.16 |
| git에 대하여 - git이란 무엇인가 (0) | 2022.07.16 |

